Каждый хороший веб-дизайнер знает, что сайт должен быть настолько же гармоничным, насколько функциональным. В центре внимания лица есть несколько примеров божественной пропорции. Центральное расположение зрачков соответствует нижней части зубов и подбородка. Внешний и внутренний края глаз в пропорции с центром носа. Уголки рта согласуются с внешними гребнями губ.
Однако это не играет никакой роли. Великое значение получили теории Цейзинга, которые Девлин сравнил с «эффектом Моцарта» XIX века. Согласно этому эффекту, прослушивание классической музыки способствует повышению умственных способностей. В своей системе антропометрических пропорций «Модулор» известный швейцарско-французский архитектор Ле Корбузье использовал золотое сечение. На холсте в форме золотого прямоугольника Дали создал свое произведение «Тайная вечеря». Параллельно искусствоведы начали искать золотое сечение в Стоунхендже, работах Рембранта, Шартрском кафедральном соборе и творчестве Сёра. Связь между золотым сечением и красотой стала главной темой обсуждения в мире искусства, архитектуры и дизайна.
Оглавление
- Презентации: пример золотого сечения для расположения элементов
- Пример: практика создания логотипа по золотому сечению
- Золотая спираль
- Правило третей в в веб-дизайне
- Наличие золотого сечения на человеческом лице
- Интерфейсы веб- и мобильных приложений: практика создание гармоничного лейаута
- Ошибки
- Видео описание
- Как вы можете применить его в своих проектах?
- Применение в дизайне логотипов
- Как здесь применяется золотое сечение
- Правило третьих
- Почему это эффективно
- Mashable
- Золотое сечение в дизайне
Презентации: пример золотого сечения для расположения элементов
В настоящее время большинство экранов имеют прямоугольную форму и используются для отображения контента и элементов управления. Именно поэтому применение золотого сечения здесь будет уместным. Существует множество готовых композиционных решений (шаблонов), с помощью которых можно удобно начать создание и дальнейшее развитие с учетом дополнительных данных.

Если у вас на сайте установлен шрифт размера 16 пикселей, то размер заголовка может быть кратным размеру основного текста с использованием золотого соотношения, то есть примерно 26 пикселей.
Конечно, эти значения лишь приближенные, а дополнительные цвета могут содержать несколько оттенков, но принцип неизменен. Можно выбрать мягкий градиент в пределах одного цвета или яркий контрастный аккорд, в зависимости от концепции дизайна помещения.
Также вот еще один интересный вариант макета.
Природный баланс.
В природе существует удивительная прогортция, которая многократно повторяется в самых разных живых структурах — строении раковин, рисунку волокон деревьев, расположении лепестков цветов, строении человеческого тела и даже в расположении планет. Удивительная способность этой пропорции передавать творчеству человеческих рук гармонию, заложенную в самой природе, с глубокой древности привлекала ученых, художников, строителей и философов. Мы найдем ее в пирамиде Хеопса и в афинском Парфеноно, в мечети Тадж-Махал и в европейских средневековых соборах, в работах Леонарда да Винчи и Микеланджело.
Контент и совместное использование. Если страница предусматривает множество разного контента, золотое сечение подойдет для объединения различных частей в композицию. Помните редизайн твиттера в 2024 году?
5. Соответствие высоты мебели линиям основы стены.
Если мы разделим стену на нижнюю часть и верхнюю зону фриза, то в классическом варианте раздельный бордюр, который проходит по периметру комнаты, обычно располагается на высоте 75-100 см от пола (именно на эти размеры ориентированы мебельные фабрики). В нашем «золотом» ряду есть выбор между числами 114,6 и 70,8. Можно выбрать число 70,8, сделав его нижней линией бордюра.
Интересный факт: существует 31 вид пчел Tetragonula, обитающих в Океании. И пчелы часто отличаются по рисунку улья, который они создают. Исследователи предполагают, что детали жизней отдельных рабочих пчел могут быть генетически закодированы, чтобы создавать сложную структуру, в которой их вид лучше всего разбирается. Таких уровней может быть больше 20. Ученые построили компьютерную модель, чтобы понять, почему пчелы строят так. Энтомолог Тим Херд сообщил Элейне Захос в журнале National Geographic в 2024 году, что точная польза спиральной формы для пчел до сих пор неизвестна, но она может улучшить поток воздуха через улей или помочь пчелиной матке лучше ориентироваться в своем доме.Пока ученые пришли к заключению, что узоры пчел основаны на неких химических правилах, управляющих всей материей на Земле — вероятно, они и лежат в основе Золотой прпорции.
Пример: практика создания логотипа по золотому сечению
Интересно знать: золотая спираль можно встретить во множестве природных объектов, таких как растения, и в погодных явлениях, например, ураганах. Влияние красоты на мозг изучается в отдельной научной области — Нейроэстетика.

Проанализировала через проекты из своего портфолио, как я использовала золотое сечение.
В одном прямоугольнике будет проведена линия, соединяющая противоположные углы. Затем с помощью циркуля будет отложен отрезок, равный этой линии внутри прямоугольника, и его развернут на горизонтальной прямой.
Таким образом будет построен еще один прямоугольник, который будет соотноситься с предыдущим в пропорции 0,618:0,382. В итоге получаем общий золотой прямоугольник и разделение внутри него на две неравные зоны.
Здесь пропорция будет реализована несколько иначе — не горизонтально, а вертикально, отдельно в каждой из колонок. Оцените место, которое занимает заголовок в блоке №3. Кстати, если бы разработчики сразу использовали социальные кнопки под ним, это бы привлекло к этим элементам больше внимания и посетителям сайта не пришлось бы тратить время на их поиск.
Понимание пропорции золотого сечения полезно для задания эстетически приятного вида объектам дизайна. Это математический подход, который отличается от других методов проектирования.
Визуальная иерархия. Для того чтобы пользователи могли понять важность каждого отдельного элемента, необходимо построить визуальную иерархию. Она структурирует элементы таким образом, что наш мозг может различать их значимость по цвету, размеру и контрастности.
Если вы используете классическое расположение объектов на стене без использования бордюров, карнизов и плинтусов, тогда начните с выделения определенной зоны, основанной на золотом сечении. Чтобы определить высоту этой зоны, просто прибавьте число 70,8 к числу 185,4. Хотя это соотношение будет несколько нарушать ряд чисел, получившаяся высота (256 см) будет соответствовать числам в нужном нам ряду. На этой высоте будет проходить верхняя линия карниза, и оставшуюся часть (4 см) мы сможем скомпенсировать, покрасив ее в тот же цвет, что и потолок, предпочтительно белый. С одной стороны, это упростит верхнюю часть стены, а с другой стороны, отделит невписывающийся в наш ряд отрезок от общей композиции.
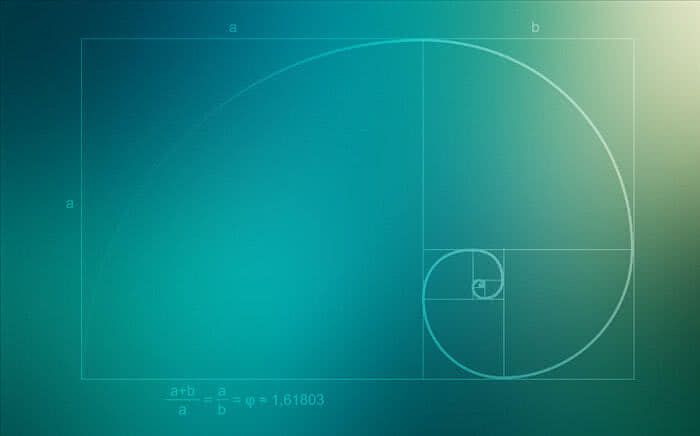
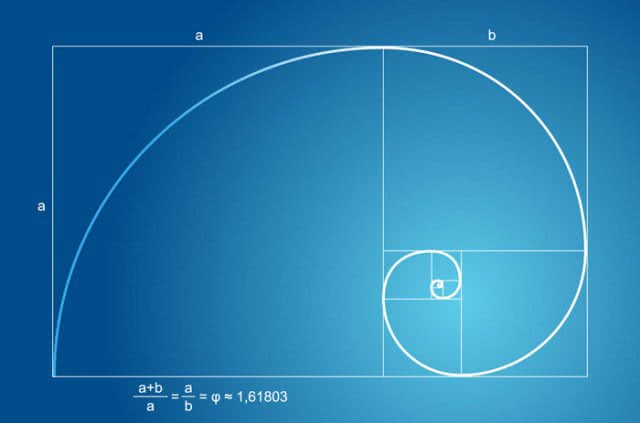
Если у вас нарисованы золотые прямоугольники, вы можете построить золотую спираль. Для этого нарисуйте четверть окружности в каждом из этих прямоугольников. В результате получится золотая спираль.
Золотая спираль
Ле Корбюзье, одно из ведущих искусств, утверждал, что классическая архитектура все больше и больше утрачивает свою актуальность, в то время как промышленный подход к производству элементов больших строительных блоков обладает слишком множеством недостатков.

Применение золотого сечения в дизайне проекта создает ощущение гармонии и порядка. Однако следует быть осторожным и избегать чрезмерного использования таких прямоугольников. Излишнее количество может привести к противоположному эффекту, делая дизайн слишком ярким и менее привлекательным.
Золотое сечение — это отношение двух величин в пропорции 1,618. Оно применяется в искусстве, дизайне логотипов и во многих других сферах человеческой жизни. Оригинальный принцип возник из наблюдений природы: раковины, структура человеческого уха, вселенная, ДНК.
Многие известные бренды, такие как Twitter, Apple и даже Pepsi, используют золотое сечение при разработке своих логотипов.
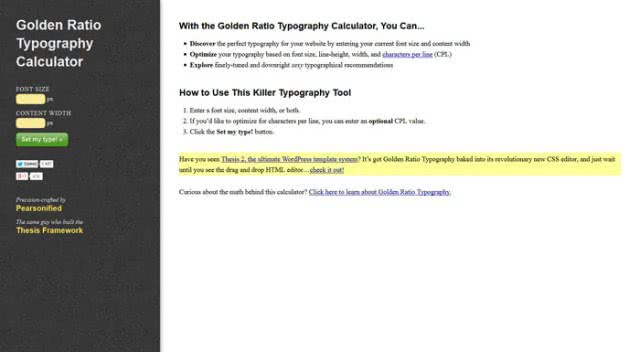
В одной колонке вы можете указать один или несколько параметров (например, размер шрифта, ширину контента, число символов в строке), и проект сгенерирует оптимальные и лучшие варианты типографики. В другой колонке вы можете менять шрифты и сразу видеть результаты. Нажав на ссылку «Размер шрифта», вы увидите рекомендуемые размеры для разных заголовков.
Каждый опытный веб-дизайнер понимает, что сайт должен быть гармоничным и функциональным. Но не все могут объяснить, каким должно быть главное правило гармоничного сайта. Интуитивно они понимают, что нужно делать, чтобы сайт выглядел привлекательно. Возможно, они подсознательно сталкнулись с использованием золотого сечения в веб-дизайне.
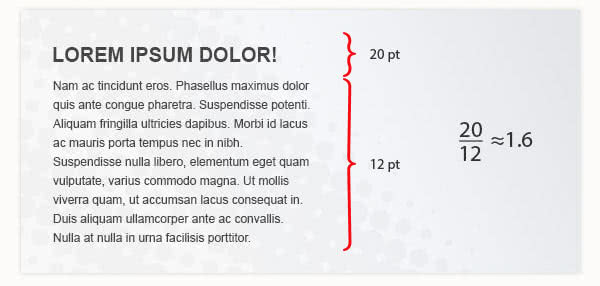
Если размер заголовка равен 20 pt, то размер блока контента будет 20 / 1.618 = 12.36 pt (можно округлить до 12 или 13 pt). Кстати, можете попробовать интересный сервис — Калькулятор золотого сечения для текстов.
Постоянство и изменчивость — это простые и универсальные принципы с широким спектром применения. Они помогают продвигать товар на рынке, оценивая его возможности и недоработки. Нужно забыть о чувстве превосходства или неполноценности и работать вместе с другими людьми. Вместе мы сила.
Нужно работать с теми, кто еще не так опытен и знает меньше. Реклама, которая продвигает всю команду, будет более эффективной, и время, затраченное на создание дизайна, обязательно окупится.
Правило третей в в веб-дизайне
В данном видео рассказывается о золотом сечении в частном доме.

Наличие золотого сечения на человеческом лице
При определении ширины плинтуса и ширины карниза, мы используем значения из последовательности, известной как «золотой» ряд: 16,7, 10,3, 6,3 см. Выбор зависит от ширины бордюра и других декоративных элементов.

Строители в Древней Греции знали о золотом сечении и использовали его для создания красивых сооружений.
Одним из самых известных примеров является Тадж-Махал, который также был построен с использованием золотого сечения.
Французский архитектор Шарль-Эдуар Жаннере, известный под псевдонимом Ле Корбюзье, разработал систему пропорций, называемую Модулор.
Эта система может быть использована при проектировании домов.
Использование различных элементов для передачи важных инструкций, указаний и ключевой информации может быть эффективным средством воздействия на вас.
Анфас . Геометрические пропорции, в которых построено лицо человека, основаны на золотом сечении. Голова образует прямоугольник со золотыми пропорциями, а глаза являются центральной точкой этого прямоугольника. Нос и рот располагаются на определенном расстоянии между глазами и подбородком.
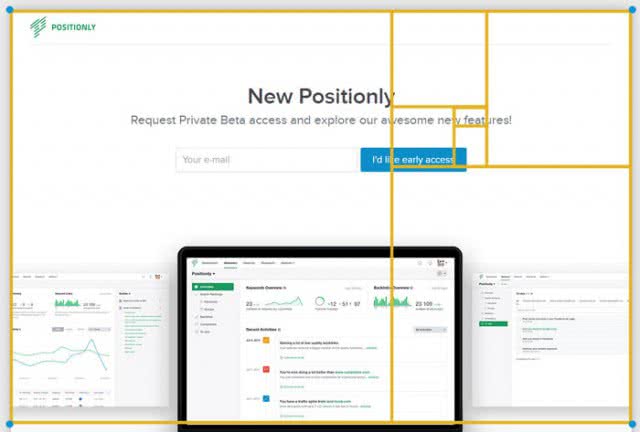
На данном сайте «золотое сечение» используется на двух страницах из трех. Главная страница представляет собой обзор ключевых работ, выполненных в соответствии с этим концептом. Однако, на странице «studio» добавляется традиционный макет, за которым следуют формы золотого прямоугольника.
Золотое сечение приобрело великую репутацию в мире искусства, архитектуры и дизайна. Великие мастера, такие как Корбюзье и Сальвадор Дали, использовали это соотношение в своих работах. Парфенон, Пирамиды в Гизе, полотна Микеланджело, Мона Лиза и даже логотип Apple якобы построены на основе золотого сечения. Однако это не более чем миф. Многие дизайнеры пренебрегают этой эстетикой, и если они ее используют, то не преувеличивают ее значение. Кроме того, у золотого сечения нет научного обоснования. Те, кто считает, что красота золотого сечения основывается на математике, заблуждаются. Это сказка, которая пользуется популярностью уже около 150 лет.
Определение золотого сечения впервые было дано Евклидом в 300 году до нашей эры. Согласно его определению, два объекта находятся в золотой пропорции, если отношение большего объекта к меньшему равно 1,6180.
Интерфейсы веб- и мобильных приложений: практика создание гармоничного лейаута
Применение золотого сечения на веб-сайтах способствует корректировке пропорций блоков и элементов, а также позволяет находить привлекательные места для размещения дизайн-объектов.

Определение баланса между сообщением и шумовым фоном, который может ограничивать или ослаблять значение сообщения, актуально для соотношения сигнал-шум. Если предполагается равное соотношение 1:1, это означает, что мощность шумового фона практически равна мощности сообщения. В этом случае результаты будут хуже ожидаемых.
«Your Local Studio» — это студия дизайна и разработки в Копенгагене. Они занимаются созданием визуальных идей для дизайна сайтов, чтобы создать общее впечатление, которое улучшит восприятие.
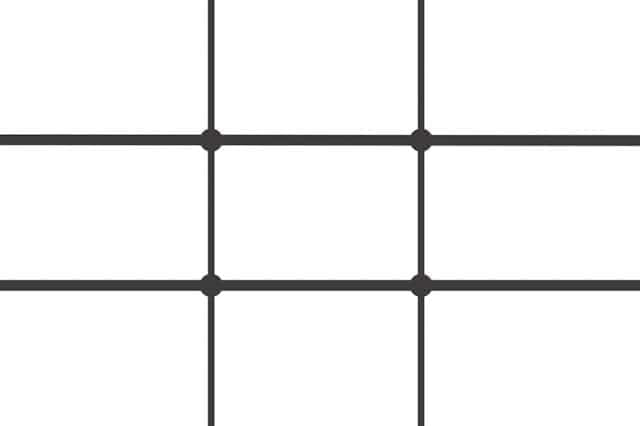
Для тех, кто не понимает математический язык, существует более простой способ, известный как правило третьего. Оно не включает точные математические расчеты, но помогает достичь правильных пропорций.
Описанную выше пропорцию широко используют при разделении страницы на зоны и при формировании отдельных блоков, если необходимо разделить их на две пропорциональные части. Для расчетов используется число Фи, которое приблизительно равно 1,62 (точное значение — 1,618).
В течение многих веков люди систематизировали важные знания, которые сегодня являются основой дизайнерских правил. Эти знания связаны с общей природой положительной реакции человека. Дэвид Хьюм именовал эту природу «постоянными и универсальными принципами человеческого естества». Правила универсального дизайна не всегда могут быть применимы ко всем вещам, однако они способны помочь достичь успеха в различных областях деятельности, включая коммуникации, производство, услуги, технику, искусство и охрану окружающей среды.
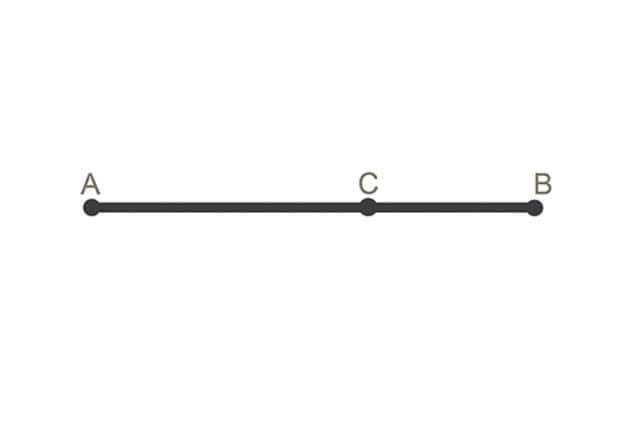
Именно там, в древней Греции, Эвклид впервые описал метод построения правильного пятиугольника с использованием пропорций (отношение частей к целому). Правило было сформулировано следующим образом: отрезок можно разделить на две части так, чтобы отношение меньшей части к большей было равно отношению большей части к целому. Это пропорция всегда одинакова и равна 1,618.
Дополнительные детали моей работы по дизайн-проектам вы можете узнать на курсах Breezzly.
Ошибки
Для определения ширины второй колонки необходимо вычесть ширину главной колонки от общей ширины контейнера. В данном примере получается 460 пикселей.

Если повернуть спираль золотого сечения, то можно увидеть ее на разных местах. Скопируйте и поверните ее на 40°, и вы сможете это увидеть. Возможность ошибки.
Что такое золотое сечение?
Великий греческий философ и математик Пифагор вывел формулу «божественной» пропорции, объяснив ее как разделение целого на две неравные части, где одна часть относится к другой так же, как вторая часть относится к целому. Он назвал эту пропорцию золотой серединой, золотым сечением или золотым прямоугольником.
Существует множество вариантов создания макетов. Один из них представляет собой расположение в виде буквы «Z». Оно показывает путь, который пользователь проходит на странице. Это также отображает порядок, в котором он видит элементы.
Типографический калькулятор Pearsonified.
Видео описание
Вы можете выбрать фиксированную или гибкую ширину для вашего макета, но прежде чем использовать золотое отношение, необходимо определить начальное значение. В случае веб-дизайна это значение будет соответствовать ширине лэйаута в пикселях.

Если использовать принцип золотого сечения в дизайне сайтов.
Нет ничего удивительного в том, что золотое сечение находит применение во многих современных проектах, включая дизайн. Давайте рассмотрим, как его можно использовать при создании логотипа. Во-первых, давайте взглянем на некоторые из самых известных брендов, которые использовали золотое сечение для улучшения своих логотипов.
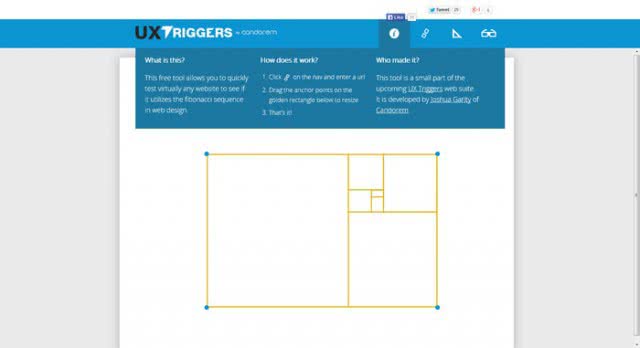
Чтобы построить золотую спираль, вам потребуется золотой прямоугольник, который изображен на рисунке выше. Если у вас есть набор прямоугольников с соотношением сторон, где отношение длины к ширине двух соседних прямоугольников равно числу «фи», то вы можете начать строить золотую спираль.
Представление. Золотое отношение не является универсальным решением.
Описание. Сначала первое золотое сечение, расположенное в передней части головы, определяет местоположение уха. Затем последующие золотые сечения определяют различные части лица, такие как шея, положение глаз, носа и рта.
Кроме того, золотое сечение позволяет создавать разнообразные формы. Необходимость придерживаться прямоугольной структуры отпадает. Золотое сечение использует эти формы как основу для дизайна.
Как вы можете применить его в своих проектах?
Давайте обратим внимание на то, как золотое сечение может быть применено при создании дизайна логотипов. Для этого рассмотрим уже существующие логотипы известных компаний, которые были построены с использованием золотого сечения.

Последовательность чисел Фибоначчи имеет некоторое сходство с золотым сечением, но не полностью. Это ряд чисел, где каждое последующее число является суммой двух предыдущих. Например: 0, 1, 1, 2, 3, 4, 7.
Применение последовательности Фибоначчи в дизайне интерьера.
Основная точка привлечения внимания, мебелировка, освещение и декор должны занимать большую часть нашего пространства. Меньшая часть может поддерживать тему, являясь своего рода аккомпанементом. В любом случае, композиция должна иметь динамический характер.
В одно и то же время, рисунки, текстовые блоки и врезки могут быть прекрасно представлены в маленьких золотых прямоугольниках, которые создают красивый, гармоничный вид, однако количество прямоугольников на каждой странице должно быть ограничено. Ничего не должно быть слишком много в веб-дизайне.
У фотографов существует такое правило, как «правило третей». Оно заключается в том, что любой композиции можно разделить на девять равных частей с помощью двух горизонтальных и двух вертикальных линий. Точки, в которых эти линии пересекаются, называются точками пересечения. Объект должен быть размещен в таких точках пересечениях таким образом, чтобы он занимал только 1/3 кадра. Еще одним ориентиром является золотое сечение.
Ментальные модели.
Применение в дизайне логотипов
Как заметно, дизайнеры, работавшие над логотипами таких известных «гигантов», как BP, iCloud, Twitter и Grupo Boticario, также учитывали принципы золотого сечения.

Можно проделать то же самое с маленьким прямоугольником, и снова повторить это бесконечное количество раз, пока не получится знакомое изображение.
Соотношение цветов в комнате, основанное на принципе золотого сечения.
Необходимо помнить, что при использовании цветов в соответствии с правилом золотого сечения также следует соблюдать соотношение двух третей. Основной цвет должен занимать примерно 60% комнаты, главный помощник — около 30%, а оставшийся дополнительный — всего лишь 10% (обычно используется для сопровождающего декора).
Гарантии успеха вашего лендинга при использовании золотого сечения в дизайне нет.
Разобьем трехстрочный текст на три части: A, B и C. Допустим, что часть C является наименее важной информацией. Поэтому мы используем шрифт размером 10 для этой части. Чтобы определить, какой размер текста использовать для более важной части B, умножьте размер шрифта C на 1,618.
Идея закона ментальных моделей всегда была популярна среди творческих ученых, а в 1943 году этот закон был сформулирован Кеннетом Крейком. Он предположил, что человеческий разум использует небольшие ментальные модели для оценки событий. И действительно, намного легче запомнить что-то, если оно представлено в уже знакомой модели. В компьютерном дизайне тоже сталкиваются с этим, когда используют знакомые термины, такие как «рабочий стол», «файлы» и «папки» в программах обработки текста.
Как здесь применяется золотое сечение
Итак, применимость правила золотого сечения в веб-дизайне позволяет макетам приобрести естественность и создаёт гармоничное впечатление. Этот принцип реализуется при помощи расчета идеальных пропорций для блоков и элементов на странице, применения золотой спирали и использования точек максимальной фокусировки внимания (правило третей). С помощью данных методов вы сможете создать привлекательный, понятный и функциональный интерфейс для вашего веб-проекта.

С каждым последующим числом в этой последовательности соотношение его соседей приближается к числу 1,618. Например, 3/2=1,5; 8/5=1,6, а 34/21= 1,619.
Золотой прямоугольник — это такой прямоугольник, в котором внутри себя содержит другой прямоугольник, пропорции которого рассчитаны по принципу золотого отношения. В результате это делает его более правильным по отношению к большему прямоугольнику.
Иногда проще и быстрее построить золотое сечение визуально, без вычислений. Прямоугольник золотого сечения состоит из квадрата и маленького прямоугольника, которые имеют отношение 0,618 к 0,382. Например, если сторона комнаты составляет 3 метра, то на полу мы рисуем квадрат со стороной 3 метра. Затем этот квадрат делится пополам по вертикали, чтобы получить два прямоугольника.
Веб-дизайнеры, которые используют золотое сечение, работают с тем же понятием, которое было известно художникам и архитекторам веками. Это понятие основано на принципе естественной пропорции, которую мы считаем идеальной.
Правило третьих
Важно не преувеличивать роль золотого сечения и его приближений в архитектуре и других дизайн-решениях. Применение этого отношения является всего лишь частным случаем общего правила, а именно правила повторения одного и того же отношения в разных частях дизайна. — Тимердинг Генрих Е. — немецкий математик, историк и популяризатор науки. Родился в Страсбурге. Профессор Высшей технической школы в Брауншвейге (Нижняя Саксония). Главным образом занимался теорией вероятностей и ее применением. Научно-популярная книга «Золотое сечение» впервые была выпущена в 1919 году и через пять лет была переведена на русский язык.
Золотое сечение и последовательность Фибоначчи можно увидеть в лепестках цветов. Большинство цветов имеют количество лепестков, соответствующее золотому сечению. Например, у лилии 3 лепестка, у лютика — 5, у цветков цикория — 21, у ромашек — 34. Вероятно, семена цветов также следуют золотому сечению. Например, семена подсолнечника прорастают из центра и растут по спирали, заполняя центральную часть семени. Они обычно имеют спиральную форму и сходство с золотой спиралью. Количество семян, как правило, соответствует числам Фибоначчи.
Почему это эффективно
При разработке веб-сайта, если учтем такое простое и понятное правило золотого сечения, значительно улучшим эффективность работы последнего. Когда сайт соответствует определенным пропорциям, он становится более гармоничным и легким воспринимать для пользователей.

Этот способ используется для установки предметов, находящихся в перспективе.
Известно, что греческий Парфенон, в соответствии с общеизвестными данными, был построен с применением золотого сечения. Если измерить размеры колонн, расстояния между ними и даже размеры портика, то можно заметить, что все они были спроектированы с использованием принципа золотого сечения. Это несложно поверить, поскольку здание всегда служило эталоном мастерства строительного ремесла.
Последовательность Фибоначчи.
Mashable
Отметим теперь размещение ключевых элементов на странице. В первую очередь, глаза человека направляются в верхний левый угол, где обычно располагается логотип сайта. Навигацию рекомендуется разместить на верхней горизонтальной линии — это привычно, удобно и понятно, и она всегда будет в поле зрения. Такое расположение блоков сделает сайт более удобным для просмотра.

Заметьте: Вам не нужно рисовать каждый круг или прямоугольник в соответствии с пропорциями золотого сечения. Можно использовать одинаковый размер несколько раз.
Вы можете увидеть золотое сечение, которое также называется «фи», на практике, используя следующую формулу.
Мы можем использовать аналогичный метод для определения правильного положения куста, исходя из его линейных размеров. На рисунке показано, где точно следует разместить куст относительно дерева и пруда. Расстояние между объектами составляет 10 метров. Умножаем 10 на 0,618 и получаем расстояние от дерева до будущего куста.
То же самое справедливо и для «Тайной вечери». Если накладывать золотые прямоугольники на картину, то Иисус будет находиться именно в центре.
Последовательность Фибоначчи, названная в честь итальянского математика Леонардо Пизанского, который известен также как Фибоначчи, была открыта в начале 13 века, однако она уже встречалась в работах стародавних индийских математиков. Числа в этой последовательности продолжаются сложением двух предыдущих чисел. Она начинается с 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144 и так далее. Интересно, что эта последовательность также наблюдается в природе, например, в разветвлениях деревьев, лепестках и листьях многих растений, а также в поведении пчел.
Золотое сечение в дизайне
Еще один принцип организации дизайна — применение золотого сечения. Золотая спираль особенно эффективна, если в макете присутствуют различные элементы, которые можно разглядеть в одном месте. Внимание пользователей неизбежно привлекается к центру спирали. Это обеспечивает возможность выделить основной элемент в центре спирали.


Эта тема закрыта для публикации ответов.